画像の代替テキスト(alt属性)の必要性
- 画像の代替テキストが必要とは聞くが、なぜ必要なのかなぜ重要なのかを知りたい。
- 代替テキストを書けと言われたが書き方がよくわからない。
- SEO対策に代替テキストがどのような影響を与えるのか気になる。
こんなふうにお思いの、Web担当者になってしまった会社員の皆さまや、経営者の皆さまもいらっしゃるのではないでしょうか。
代替テキスト(alt属性)とは、画像の代わりとなるテキスト情報のこと。
何らかの理由でWebページの画像が表示されなかった際に、代替手段(alternative)として表示させるための文言で、ホームページを制作するために、とても大切なものです。
今回は、代替テキスト(alt属性)について以下の解説をします。
- 代替テキスト(alt属性)とは
- 代替テキスト(alt属性)を設定する目的
- SEO対策に効果的な代替テキスト(alt属性)
- すべての画像に代替テキストを設定すべき?
代替テキスト(alt属性)とは

代替テキストとは、
- ホームページ内の画像や動画が、何らかの理由で表示されなかったとき
- 視覚に障害のある訪問者などが音声ブラウザを使用するとき
に、代わりに画像の代わりに表示するテキストのことです。
「スクリーンリーダー」などコンテンツを音声に変換する、画面読み上げソフトを使用した際には、代替テキストが読み上げられます。
画像の内容をテキストで説明するための設定にはalt属性を使うことから、代替テキストは「alt属性」ともいわれています。
また、ホームページの訪問者は画像や動画を見ることでWebコンテンツ内容を把握しますが、Googleなどの検索エンジンのクローラーは、画像の内容を完璧には把握できません。
そのため、クローラーは代替テキストから画像や動画の内容を判断します。
ということはつまり、クローラーが画像の内容を理解しやすい代替テキストを画像に設定すると、SEO対策にもつながるということになります。
代替テキスト(alt属性)を設定する目的

ここからは、代替テキストがなぜ必要なのか、なぜ重要なのか。
なぜ画像にテキストが必要なのか、どのように役立つのかを以下の2つの観点から解説します。
- アクセシビリティの向上
- 検索エンジンがページ内容を正しく理解
アクセシビリティの向上
視覚に障害がある方だけでなく、インターネットを利用するたくさんの人が、「スクリーンリーダー」などの画面読み上げソフトを使用しています。
画面読み上げソフトとは、画像を含めたWebページ上にあるコンテンツを音声に変換するソフトのことです。
もしも画像に代替テキストを設定してなかった場合、どうなるでしょうか。
画面読み上げソフトは画像の内容を訪問者に伝えることができず、ソフトの役割を果たせなくなります。
その結果、訪問者は画像内容を理解することが難しくなるでしょう。
ちなみにGoogleでは、代替テキストについて、以下のように見解を示しています。
画像タグの代替テキスト(画像について説明するテキスト)は、スクリーンリーダーを使用するユーザーや、低帯域幅のネットワークを使用しているユーザーなど、ウェブページの画像を確認できないユーザー向けの補助機能として役立ちます。
検索エンジンがページ内容を正しく理解
代替テキスト(alt属性)を適切に記述して設定すると、訪問者だけでなく検索エンジンのクローラーにとっても、優しいホームページになる可能性が高まります。
- 画像の内容を検索エンジンが理解しやすくなる
- 検索エンジンが画像の内容を正しく理解することで、Webページのコンテンツ内容も正しく把握できるようになる
という過程を経て、検索エンジンからのWebページの評価が高まりやすくなり、SEO対策上、ベストプラクティスに近づいていきます。
SEO対策に効果的な代替テキスト(alt属性)

こちらでは、
- 代替テキスト(alt属性)の設定の仕方
- 効果的な代替テキストの書き方
について解説します。
代替テキスト(alt属性)の設定の仕方
まずは、代替テキスト(alt属性)の設定の仕方について解説します。
設定するためにやるべきことは、HTMLのタグにalt属性を追加するだけです。
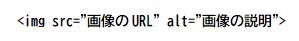
以下のように記述すればalt属性を設定できます。

この中にある「alt="画像の説明"」の「画像の説明」部分にalt属性(代替テキスト)を設定します。
WordPressで画像に代替テキスト(alt属性)を設定する場合は、
- 「ダッシュボード」→「メディア」→「ライブラリ」と進み、
- 代替テキストを設定する画像をクリックして選択。
- 「添付ファイルの詳細」画面が開いたら「代替テキスト」欄にテキストを記述。
- どこか空いているスペースをクリックして、画面右上に「保存しました」と表示されたら設定完了。
という流れになります。
効果的な代替テキストの書き方
効果的な代替テキストの書き方として、
- 画像の意味やその画像を使用した意図が、
- 正しく訪問者や検索エンジンに伝わるキーワードを、
- 必要最低限に、適切に簡潔に使用する
ということが大切です。
例えば「野外ヨガの気持ちよさ」をテーマにした内容のページで、この画像に代替テキストを書くとしたら、どうでしょうか。

「女性」という代替テキストだけでは、この画像を使用した意図が訪問者や検索エンジンに伝わらないような気がします。
「大地とつながるために、自然との調和を感じられる屋外で、太陽、風、空、大地を感じながらヨガを楽しむ女性たち」では、簡潔ではないうえに、説明過剰で訪問者の理解の妨げになってしまうでしょう。
また、キーワードを詰め込み過ぎるとユーザーエクスペリエンスが低下するだけでなく、検索エンジンから、ホームページがスパムとみなされる場合もあります。
「野外ヨガを楽しむ女性たち」のような代替テキストであれば、画像の内容や画像を掲載した意図とは異ならず、また、簡潔に適切に説明できているのではないでしょうか。
すべての画像に代替テキストを設定すべき?

ここまで、画像に代替テキスト(alt属性)を設定するメリットや設定の仕方、効果的な代替テキストについて解説してきました。
しかし、すべての画像に代替テキスト(alt属性)を設定する必要はありません。
Webページ内で、
- 装飾の目的で使用している写真
- 画像の前後に記載されている情報以上の情報がない画像
に、無理に代替テキスト(alt属性)を設定する必要はありません。
というのも、無理に設定してもSEO対策上、何も効果がないどころか、スクリーンリーダーなどのソフトを使用している訪問者にとっては邪魔な情報になってしまいます。
結果、ユーザーエクスペリエンスが低下します。
場合によっては、検索エンジンからホームページがスパムとみなされることもあります。
◆ ◆ ◆
代替テキスト(alt属性)を適切に記述し、設定することで、訪問者にとっても利用しやすくなるだけでなく、検索エンジンにも画像の内容を適切に伝えられる、どちらにも優しいWebページコンテンツになります。
まだ、自社のホームページの画像に代替テキスト(alt属性)を設定していないという、Web担当者になってしまった会社員の皆さまや経営者の皆さまは、今回のコラムを参考にして、設定してみましょう。
ホームページ制作なら横浜のクオリティロードへ

なお、株式会社クオリティロードWeb制作チームでは、ホームページ制作をご検討されているお客さまの、さまざまなご要望に総合的にお応えするため、多様なWebサービスをご提供しています。
ホームページのコンセプト作りからデザインまで、トータルでお手伝いいたします。
Web集客を成功させたい中小企業・中小事業者さま、株式会社クオリティロードWeb制作チームにお任せください。
ご興味のある方は、以下のバナーから詳細をご覧ください。